Tutorial: aplicando textura
Continuando o making-of da ilustração do topo do site quero mostrar agora um tutorial mais específico, como aplicar textura em uma imagem. Focarei no dragão e na textura que usei para a imagem final da criatura.
Depois da criação do conceito da imagem, da composição, da pintura pensando nas cores e iluminação, esse foi o ponto que cheguei no dragão antes de aplicar a textura:

Busquei no google imagens de lagartos com boa resolução, com closes nas escamas, e separei as que achei mais interessantes, que podiam encaixar no personagem. Juntei todas em uma única imagem:

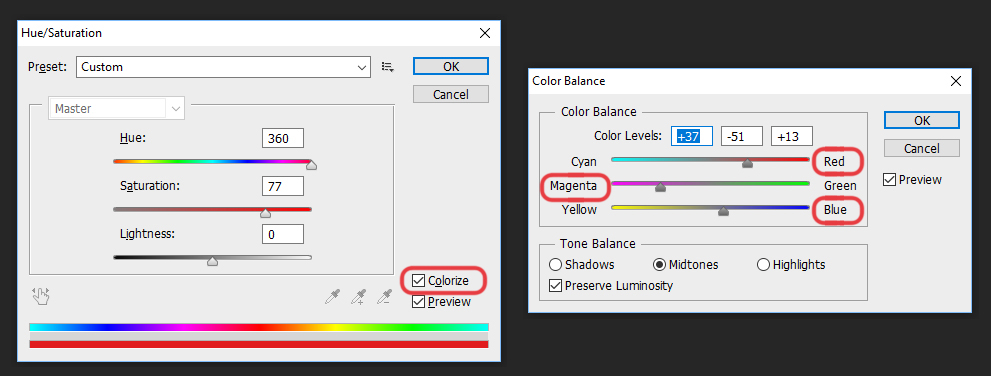
A imagem ficou bagunçada com texturas de diferentes fotos e diferentes animais, e para continuar preciso unificar a imagem. Com o ctrl+U (Hue/Saturation) ajustei a cor do layer, a matiz, para deixar de acordo com a cor do personagem, no caso, em tons de rosa. Se quiser, pode usar a opção ‘colorize’ e a cor da imagem vai ficar uniforme. Depois usei o ctrl+B (Color Balance) para reforçar o tom que eu queria:

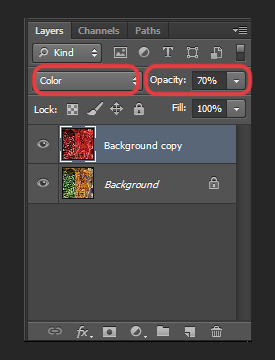
Dupliquei o layer arrastando para o botão de ‘novo layer’ ou clicando com o botão direito e escolhendo a opção ‘duplicar camada’. Coloquei o ajuste de camada em ‘color’ deixando a opacidade perto dos 70% ou 80%:

A imagem ficou com a cor uniforme, mas ainda havia as separações de todas as imagens que coloquei juntas. Usei a ferramenta ‘Clone Stamp’ (S) para mesclar uma imagem na outra. O resultado depois dos ajustes é esse:

Depois criei um novo layer e comecei a pintar por cima, para tirar o aspecto de fotografia da imagem. Eu ainda estou criando um padrão de textura, mas quis manter o estilo do acabamento que eu já havia começado na ilustração:

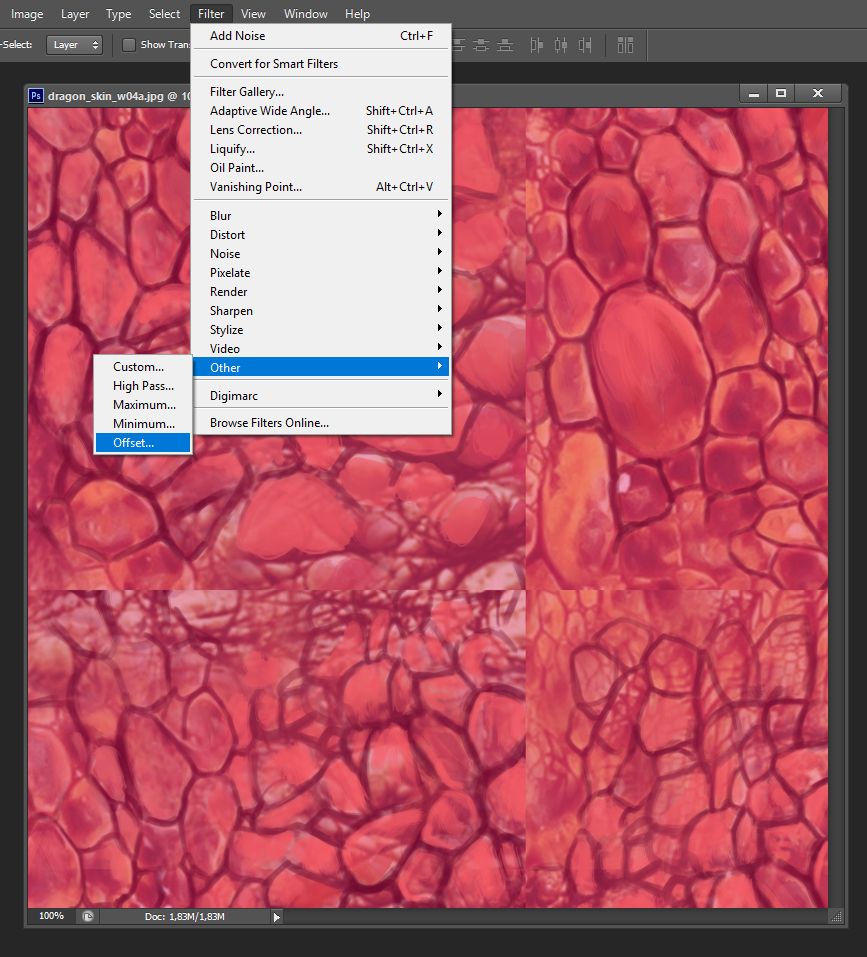
Como estou criando um padrão para que ele seja repetido várias vezes, é importante que a imagem seja contínua, que uma borda da imagem seja continuação da outra. Para fazer isso precisamos usar o ‘Offset’ e deslocar a imagem, trazer as bordas para o centro:

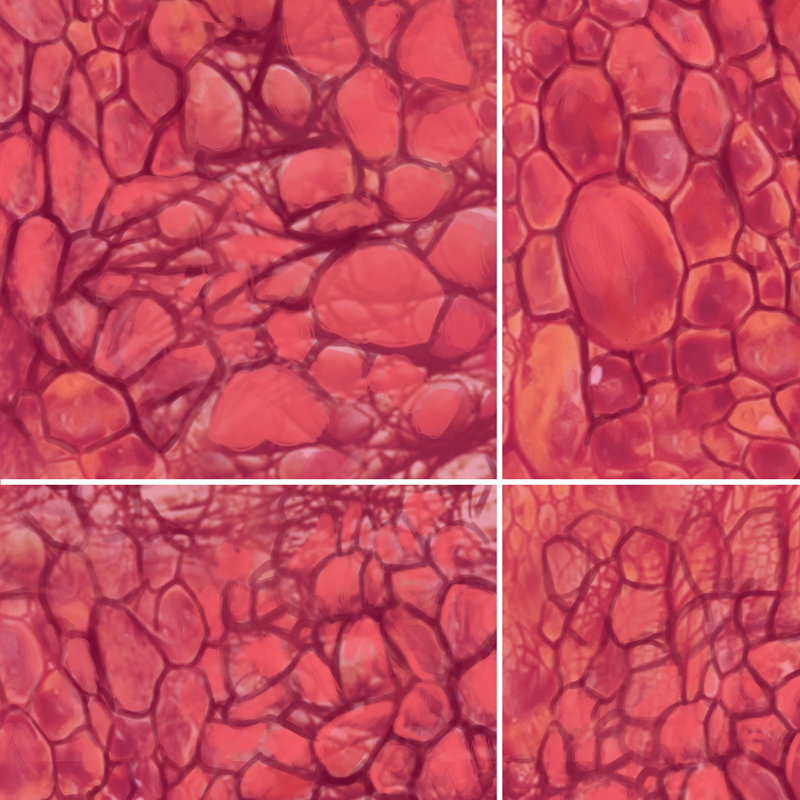
Essas linhas representam o que eram as bordas anteriormente:

Então continuei o trabalho de pintura para deixar a textura uniforme, fazendo essas linhas desaparecerem. Usando o ‘Offset’ várias vezes e retocando essas linhas, deixei a imagem sem bordas, de uma maneira que as linhas não aparecem quando a imagem é deslocada com o ‘Offset’:

O próximo passo é criar o ‘Pattern’ para aplicar em qualquer imagem. Eu poderia copiar e colar a imagem lado a lado, depois para baixo, até preencher o espaço que quero com a textura, mas com o pattern feito eu posso fazer isso automaticamente com um comando. E além disso a textura fica salva para usar em outra imagem no futuro se houver necessidade.
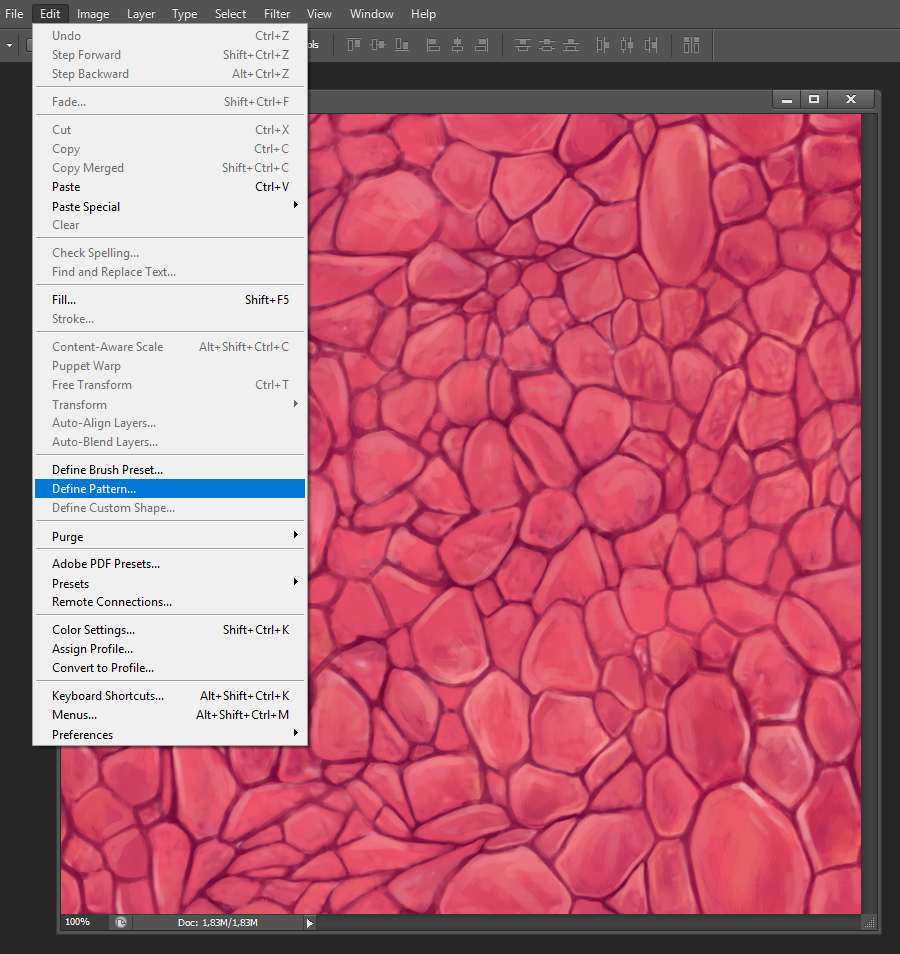
Caminho para criar o ‘Pattern’ –> ‘Edit’ – ‘Define Pattern…’:

Você pode nomeá-lo como desejar:

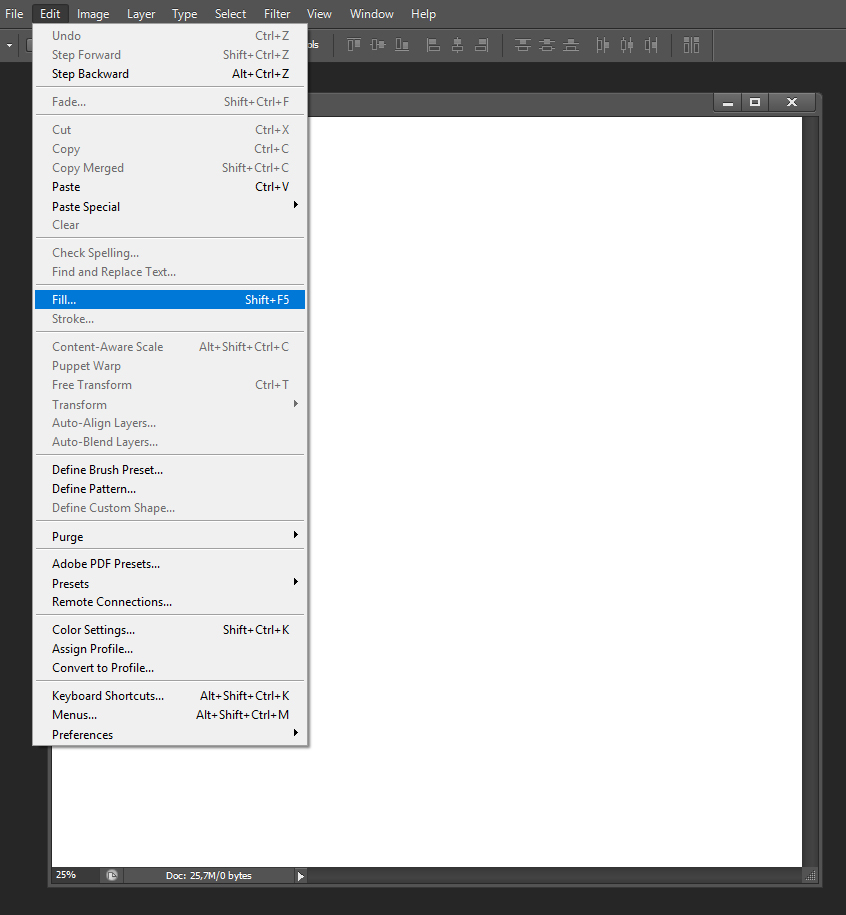
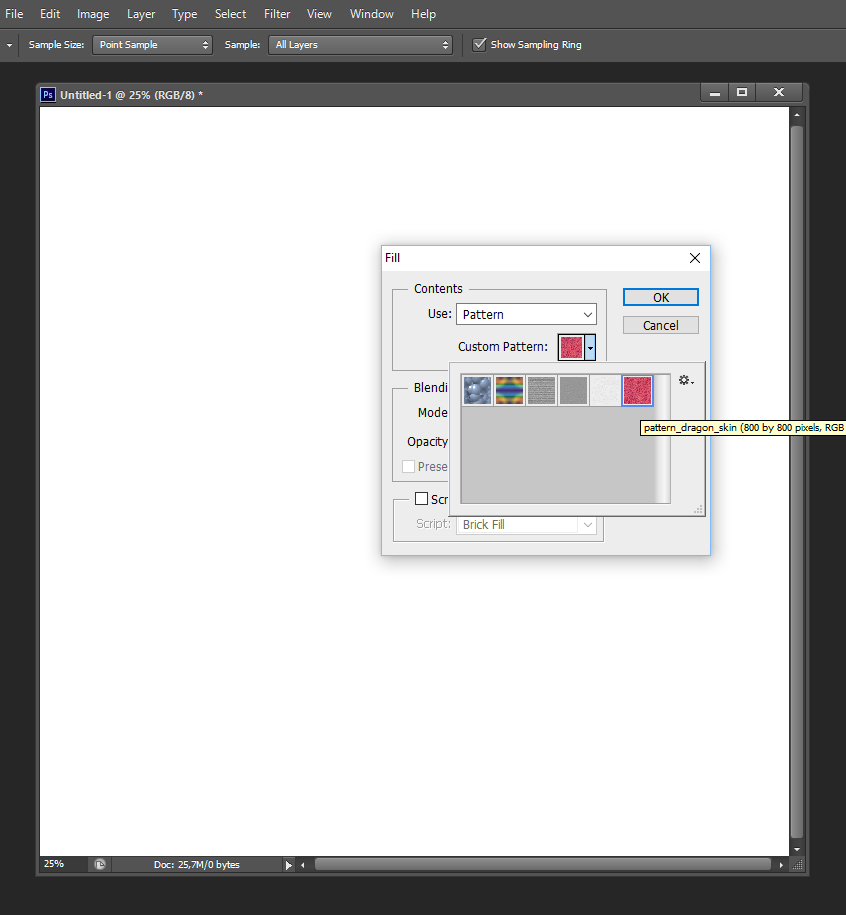
Agora o pattern está salvo e para usá-lo basta ir em ‘Edit’ – ‘Fill…’, ou usar o atalho ‘Shift + F5’:

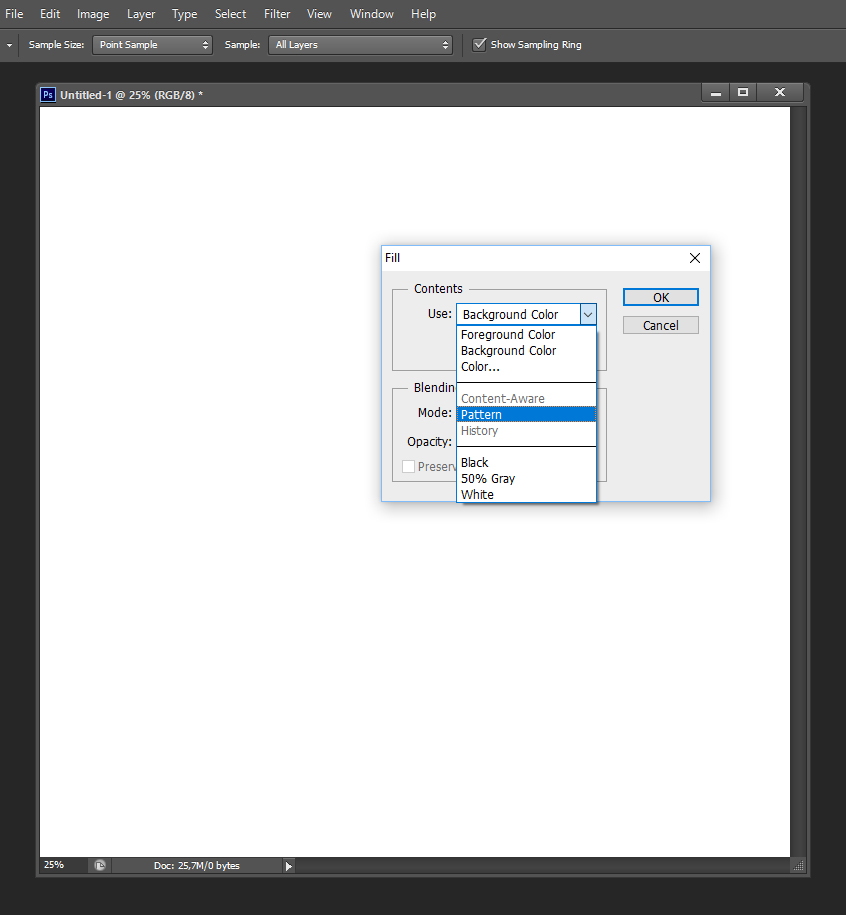
Escolher a opção ‘Pattern’ na caixinha que vai abrir:

E o padrão criado aparece nas opções de pattern:

Clicando em ‘OK’ o documento será preenchido com o pattern criado:

Agora que o pattern está pronto volto para a ilustração:

Preenchi o documento com o pattern de escamas em um novo layer. Como trabalhei com o dragão em um layer separado, criei uma seleção com a silhueta do dragão apertando o ‘Ctrl’ e clicando na camada em que ele estava, inverti a seleção (Ctrl+Shift+I) e então apaguei o pattern que ficava fora do dragão:

Coloquei o ajuste da camada da textura em ‘Overlay’:

E então voltei a trabalhar as pinceladas com o ‘Brush’ para fazer a textura encaixar no volume do personagem e não ficar apenas uma imagem aplicada por cima:

Esse é o processo que geralmente uso quando quero aplicar textura, com pequenas variações no processo dependendo da ilustração.
Tenha em mente que não é preciso fazer exatamente dessa maneira toda vez que precisar de textura em uma ilustração. É importante saber a técnica que está usando, mas mais importante é saber os conceitos que fazem a técnica funcionar em uma imagem. Aprendendo técnicas novas, podemos incorporá-las em nosso processo ou adaptá-las.
Um exemplo de caminho diferente que poderia ser seguido: no meu processo resolvi pintar em cima da textura para manter o estilo da ilustração, mas dependendo da imagem a textura pode ser uma foto mesmo, sem paint-over.
O processo de criação não precisa ser único para cada artista, o processo também pode evoluir e se adaptar à imagem e à situação. O importante é experimentar e sempre aprender coisas novas.
Espero que esse tutorial possa ajudá-lo a evoluir um pouco em sua jornada 🙂